Role: Manager of UX
I joined Verifone to help lead the charge for design in the newly created Commerce Platform team.
The biggest challenge for me in addition to the massive undertaking of designing an entire hardware and software ecosystem was how to introduce design process and design thinking to a company that has never done anything like this before. Historically a hardware manufactuer, business and product were not used to collaborating with other teams and working quickly to arrive at solutions for their users. They actually took the approach that their users were the banks and financial institutions that bought their credit card machines, not the people who actually use them. They had legacy processes, long waterfall developement cycles, people who are not comfortable with change, and people that down right did not want to change.
I brought design thinking into Verifone to get everyone (upper management, product, engineering, QA, etc.) involved in the creative process so everyone had a part to play in the process and can contribute. I began running workshops and working sessions pulling in engineering for insight on technical feasability and business and product in as subject matter experts. I also made sure that everything we were working on was up on the walls and open for feedback from the teams.
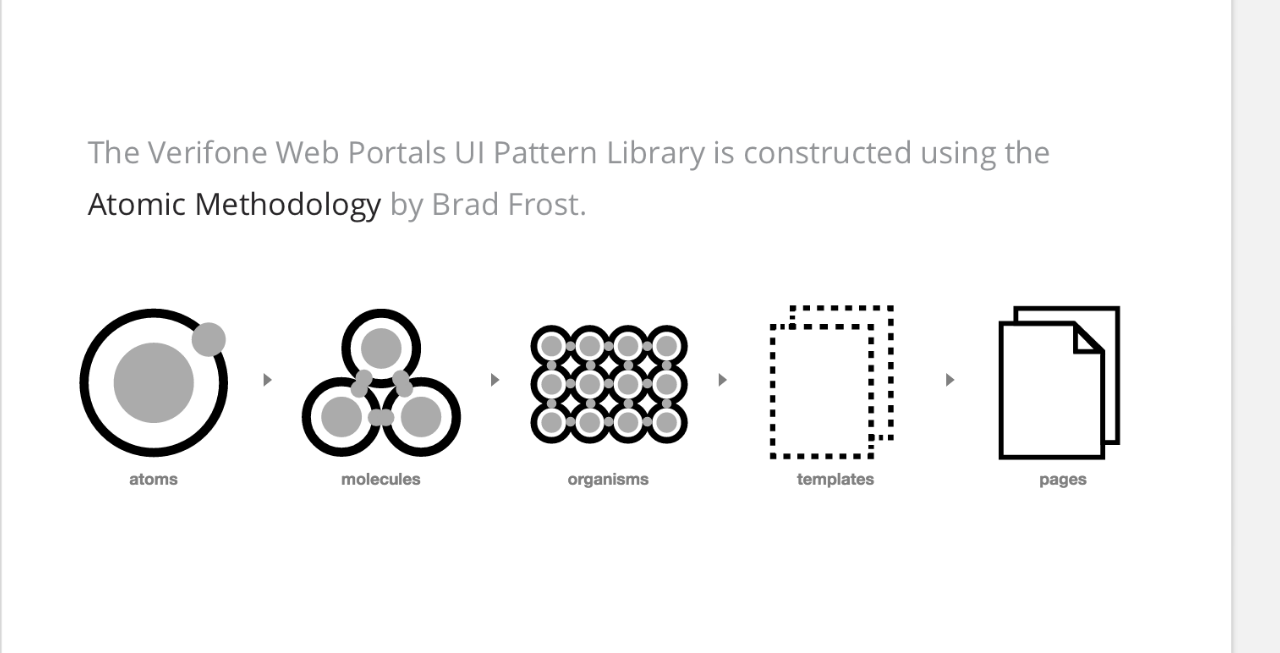
We created the design direction for the Verifone Commerce Platform. I championed the use of the atomic methodology for documenting our work and getting it implemented to spec by our front-end engineering teams. I championed the use of new tools like Sketch and inVision to make us more productive. I helped design the Carbon POS android system and apps, the terminal apps, web portals for issuers, merchants, developers and support representitives and helped establish a true agile working environment.

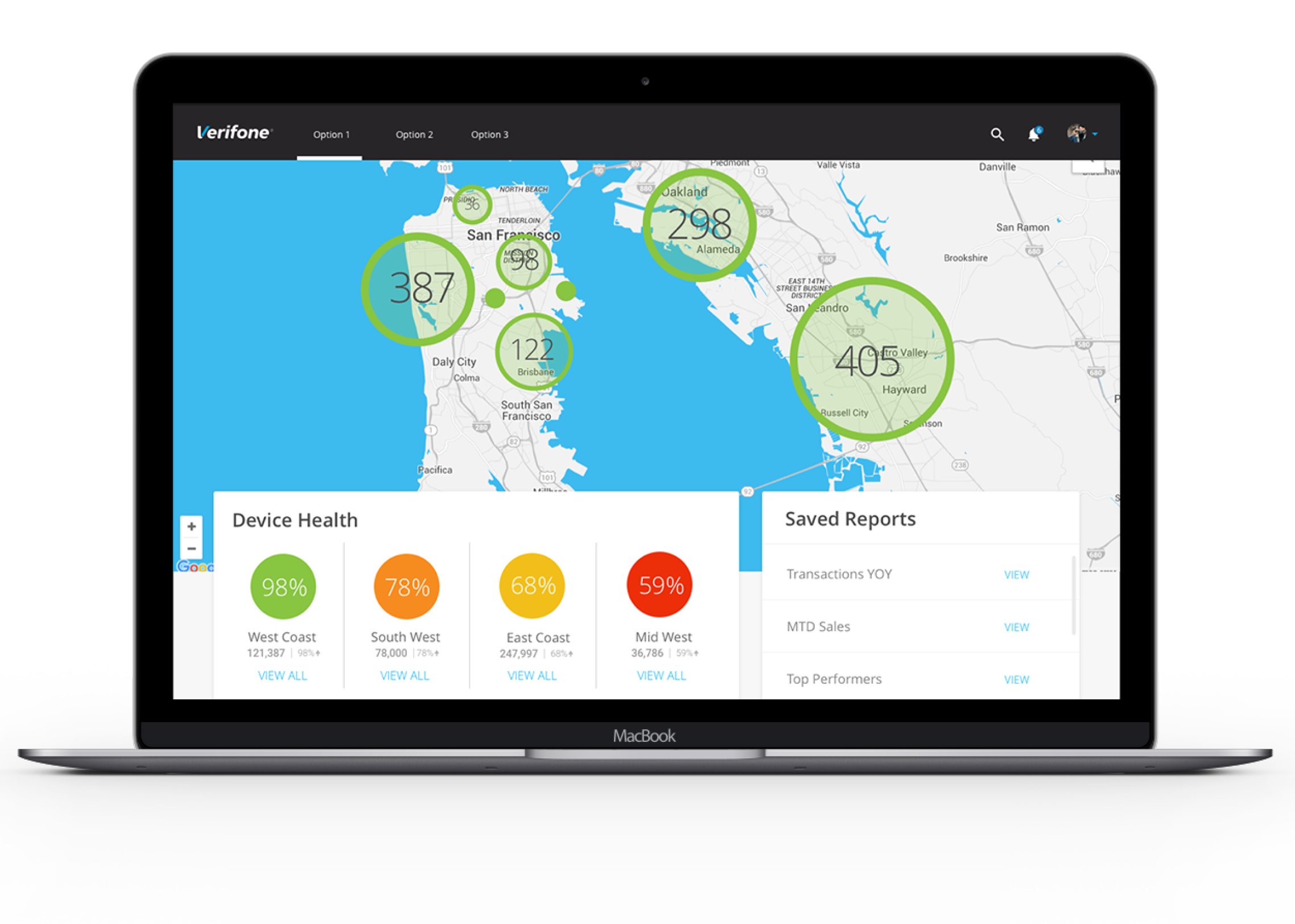
This is a mock up of the Estate Owner Portal I worked on.
"How might we create a payments ecosystem that is both easy for customers to purchase and businesses to sell, set up and customize."
When I joined Verifone there was no design culture. No one understood the importance of design and the current team spent most of their time solving design problems in an ad hoc manner. I knew this coming in and I was determined to change that. I brought in design thinking and began running design workshops and working sessions with the team where I got product, engineering and whoever else wanted to join in a room to talk and help in the design process. I also started putting our work up on the walls around my desk so that everyone walking by would see what the design team was up to. Almost right away the traffic past my desk increased. Even Sr. VPs would stop and strike up conversations and ask me what we are working on.
UX strategy and Persona boards I created in inVision for use in our design workshops.






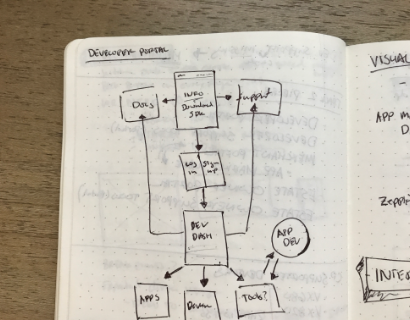
These are some pictures of my notebook, brainstorming sessions and pictures of the Carbon prototype device used to design the OS.
Once we got the org on our side with design thinking we leveraged it and the larger team to build out our UX strategy, visual design direction and start designing the commerce platform from the ground up. We leveraged Sketch for wireframes and visuals and inVision for creating clickable prototypes to present to product and engineering.

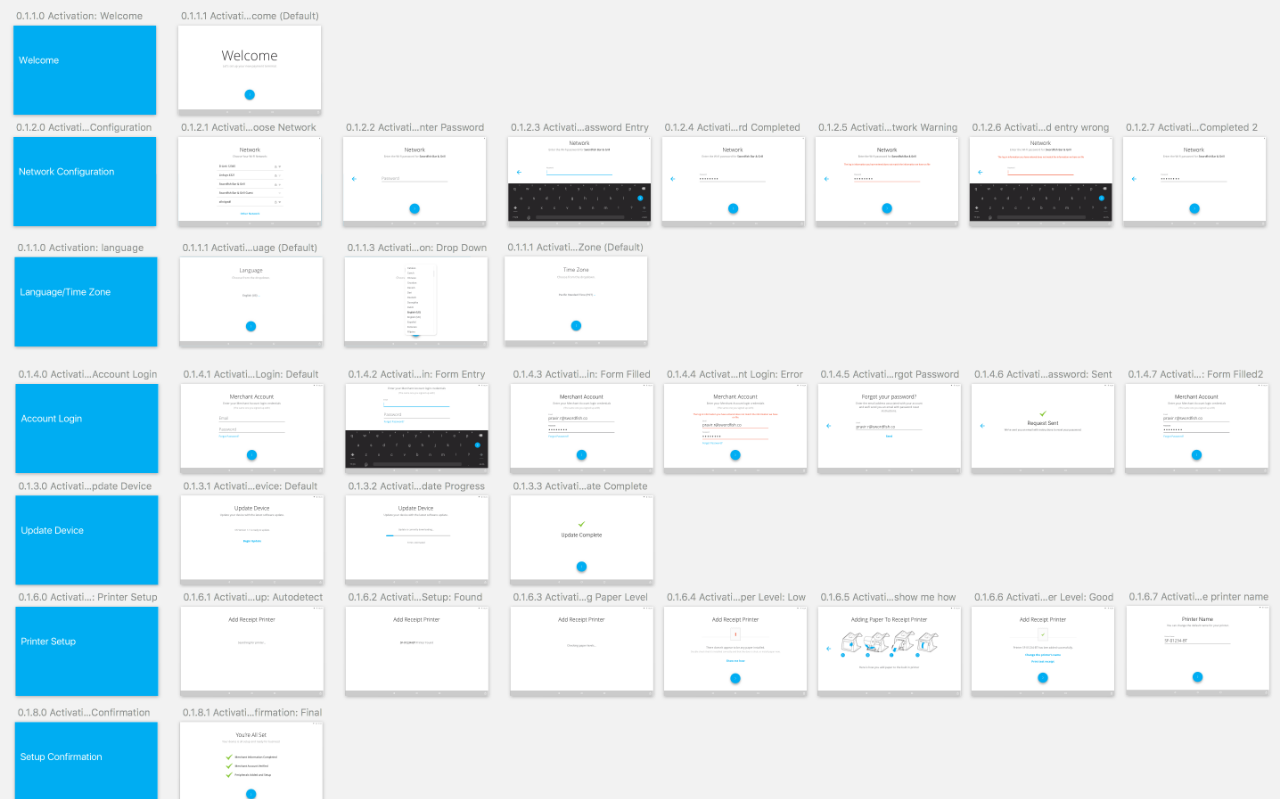
Artboard view of the full Carbon 10 device activation flow.
Carbon 10 activation flow happy path inVision prototype used to present experience to product and engineering.
Once our flows and prototypes were flushed out and agreed upon with product and engineering we would break apart each screen or set of screens based on engineering's implementation plan and then we would apply the final documentation and any pattern library updates.

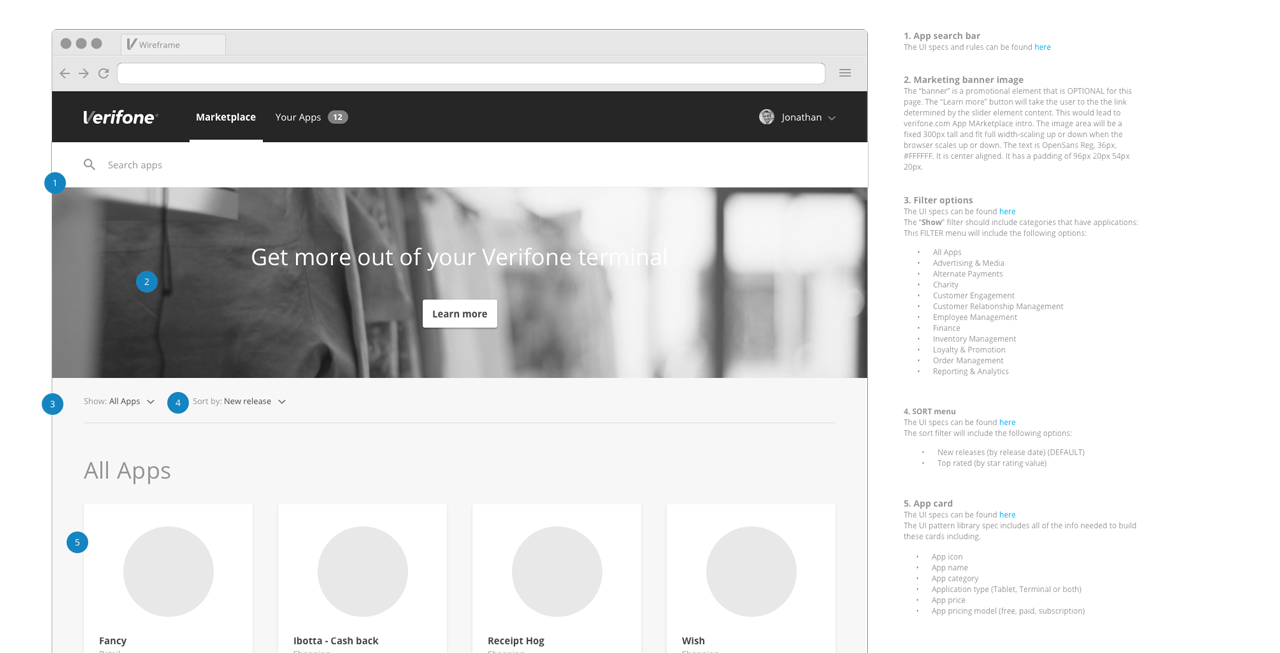
Wireframe detail from the Carbon app store.

Title page for the atomic pattern library for the commerce platform.

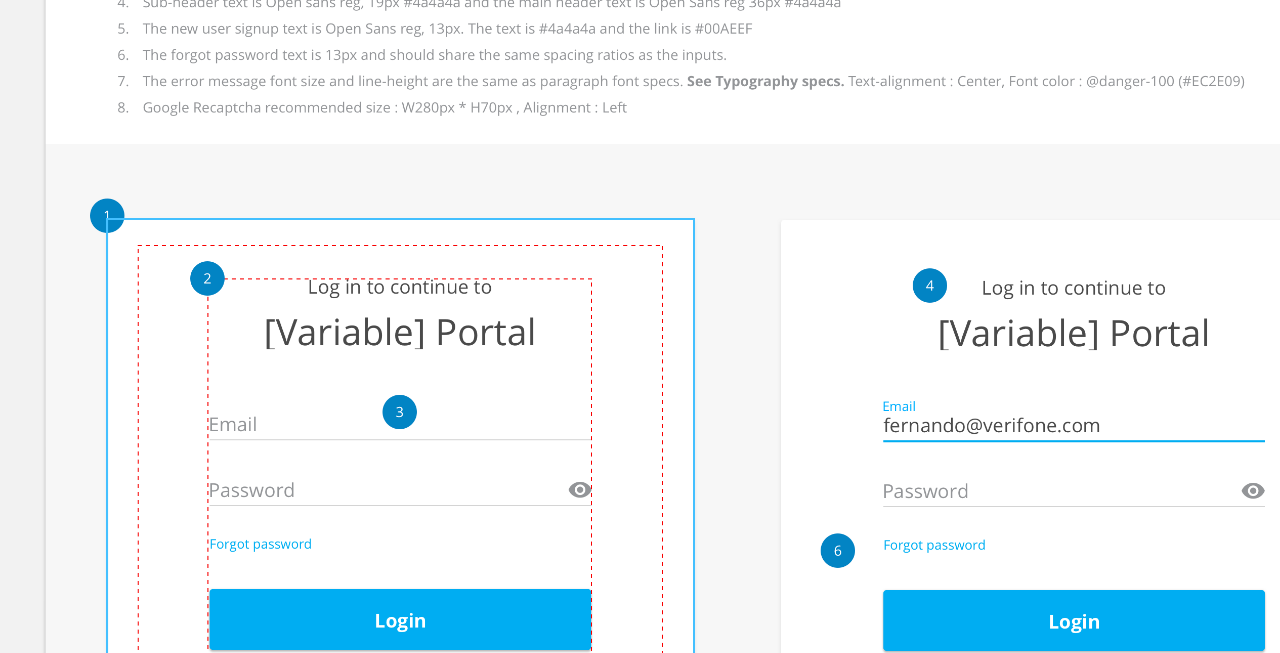
Single sign on organism from our atomic pattern library.


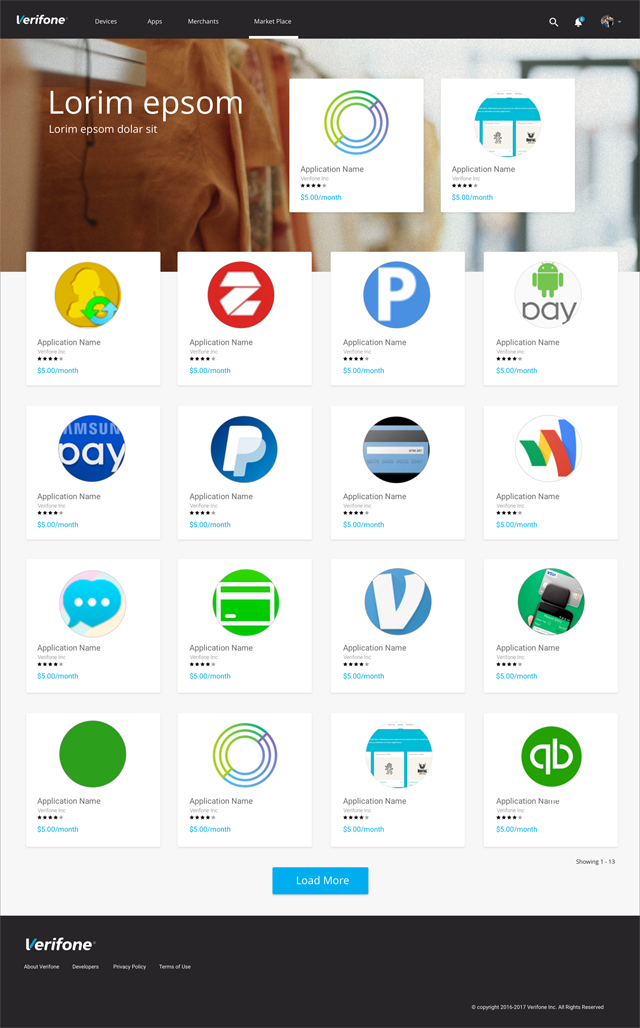
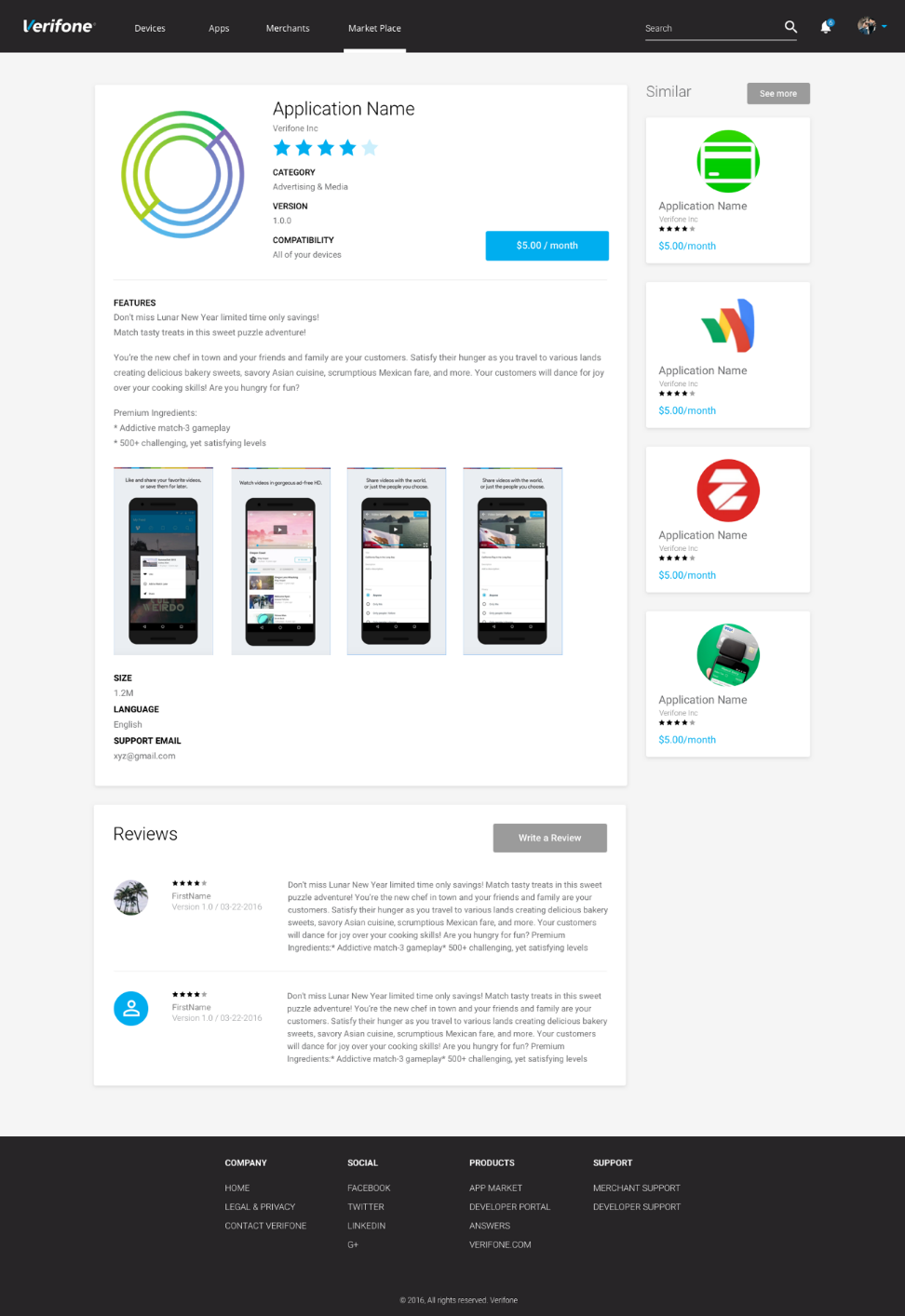
Final mock-ups of the Verifone Carbon App Store. These were still in development when I left.